List tag in hindi
List tag in hindi
इस post में हम आपको HTML List के बारे में information देंगे !आप जानेंगे HTML List क्या होती है?
HTML List कितने प्रकार की होती हे, इन सभी सवालों के जवाब आपको यह मिलेंगे !
HTML में List का उपयोग हम basically अपने data को sequence में store करने के लिए करते है!
HTML में List का उपयोग करके आप किसीभी तरह की information को represent कर सकते है, और list के use से आप अपने web page को well ordered बना सकते है !
some aliment of list in HTML:-
HTML list बनाने के लिए कई elements का उपयोग किया जाता है , इसलिए हम सबसे पहले HTML List create करने के लिए काम आने वाले elements नाम ओर उनका उपयोग के बारे में बता रहे है
UL Element :- UL का पूरा नाम unorder list होता है.इसके द्वारा हम bullet list या unorder list बनाते है !
OL Element :- OL का पूरा नाम Order List होता है.इसके द्वारा हम Number या Order list बनाते है!
Li Element :- LI का पूरा नाम List Item होता है.इसके द्वारा List में में लिखे जाने वाले Data को Define किया जाता है !
DL Element :- DL का पूरा नाम Definition List होता है इसके द्वारा हम Definition list को define किया जाता है !
DT Element :- DD का पूरा नाम Definition Term होता है. इसके द्वारा हम Definition Term को define करते है !
DD Element :- DD का पूरा नाम Definition Description होता है. इसके द्वारा हम Definition के Description को Define किया जाता है !
HTML List type :- HTML में Data को points में दिखने के लिए कई प्रकार की List का Use किया जाता है. प्रत्येक प्रकार की List का अपना विषेस उद्देश्य होता है. निचे HTML List के प्रकार के बारे में बताया जा रहा है ,
- Unordered List -UL List
- Ordered List - OL List
- Definition List - DL List
- Nested List
आइये अब हम सभी प्रकार की List को एक - एक कर समझते है !
1. Unordered List :-
इस लिस्ट को <ul> Tag द्वारा define किया है,इस type की list का उपयोग list को क्रम में दिखने के लिए किया जाता है, इसमें List item के आगे Bullet , circle या disk show होते है,
Unordered List को Bulleted List भी खा जाता हे, क्योकि इसके List items के पहले Bullet लग जाते है, आइये अब हम Ordered List का एक उदारण देखते है !
इस लिस्ट को <ul> Tag द्वारा define किया है,इस type की list का उपयोग list को क्रम में दिखने के लिए किया जाता है, इसमें List item के आगे Bullet , circle या disk show होते है,
Unordered List को Bulleted List भी खा जाता हे, क्योकि इसके List items के पहले Bullet लग जाते है, आइये अब हम Ordered List का एक उदारण देखते है !
<html>
<head>
<title>Defination list</title>
</head>
<body>
<h2>Thi si example of Defination List</h2>
<ul>
<li>Milk Tea</li>
<li>Chocolate Tea</li>
<li>Elaichi Tea</li>
<li>Ginger Tea</li>
<li>Black Tea</li>
<li>Treen Tea</li>
</ul>
</body>
</html>
Output of thi code is given belowe
Type Attribute in Unordered List
Unordered List में Attribute का उपयोग Bullet Style को Define करने के लिए किया जाता है, By Default UL List में List items के लिए "Circle" का उपयोग किया जाता है। लेकिन हम Attribute का उपयोग करके Circle की जगह 3 अनन्य प्रकार की List Style लगा सकते है,
1. Circle
2. Square
3. None
आइये हम इन सभी Attributes का 1 उदहारण देखते है, और समझते है
<html>
<head>
<title>Attributes of 'ul' list </title>
</head>
<body>
<h2>Thi si example of Defination List</h2>
<ul type = "square">
<h3>TEA</h3>
<li>Milk Tea</li>
<li>Chocolate Tea</li>
<li>Elaichi Tea</li>
<li>Ginger Tea</li>
<li>Black Tea</li>
<li>Treen Tea</li>
</ul>
<ul type = "circle">
<h3>COFFEE</h3>
<li>breve</li>
<li>cafe bambon</li>
<li>cappuccino</li>
<li>mocha</li>
</ul>
<ul type = "none">
<h3>CoLd COFFEE</h3>
<li>coffee with brownie</li>
<li>macha coffee</li>
<li>oreo coffee</li>
<li>choco coffee</li>
</ul>
</body>
</html>
Output of thi code is given belowe
2. Ordered List :-
इस List को <ol> Tag के द्वारा Define किया जाता है. Order List को Number List भी कहते है, OL का उपयोग एक प्रकार की सुचना तय Order में दिखने के लिए किया जाता है OL List में List Items के पहले Number Order से लिख जाते है !
आइये अब हम इसे उदहारण से समझते है !
<html>
<head>
<title>Ordered list</title>
</head>
<body>
<ol>
<li>Black Forest Cake</li>
<li>Rich Chocolate Cake</li>
<li>French Silk Pie Cake</li>
<li>Meringue Dream Cake</li>
<li>Vanilla with buttercream </li>
<li>Lemon Layer Cake</li>
</ol>
</body>
</html>
Type Attribute in Ordered List
Ordered List में Attribute का उपयोग List Style Type को Define करने के लिए किया जाता है, By Default OL List में List items के लिए "Number" का उपयोग किया जाता है, लेकिन type Attribute की सहायता से हम Number के अलावा 5 अन्य प्रकार की List Style Type लगा सकते है।
1. Number (Default) - 1
2. Uppercase Letter - A
3. Lowercase letter - a
4. Uppercase Roman Number - I
5. Lowercase Roman Number - i
6. None
<html>
<head>
<title>Ordered list</title>
</head>
<body>
<ol style=A>
<li>C/C++</li>
<li>Java</li>
<li>Android</li>
<ol style=i>
<li>PHP</li>
<li>Python</li>
</body>
</html>
<head>
<title>Ordered list</title>
</head>
<body>
<ol style=A>
<li>C/C++</li>
<li>Java</li>
<li>Android</li>
<li>.net</li>
<li>C#</li>
</ol><ol style=i>
<li>PHP</li>
<li>Python</li>
<li>Java</li>
</ol></body>
</html>
3. Definition List :-
किसी शब्द या Term विशेष को परिभाषित करने के लिए Definition Lists को बनाया जाता है. Definition List को <dl> Tag से define किया जाता है.वही Definition Term को <dt> और Definition Description को <dd> Element से Define किया जाता है !
किसी शब्द या Term विशेष को परिभाषित करने के लिए Definition Lists को बनाया जाता है. Definition List को <dl> Tag से define किया जाता है.वही Definition Term को <dt> और Definition Description को <dd> Element से Define किया जाता है !
Online Dictionaries , Glossary Definition एवं किसी सब्द विशेष का अर्थ बताने के लिए Ddefinition List सबसे Suitable Element है. क्युकी इस List type में पहले से Definition Term को Define किया जाता है.फिर उस Term का अर्थ बताया जाता है, इस List बनावट शब्दकोश की तरह होती है !
<html>
<head>
<title>Definatio list</title>
</head>
<body>
<h2>Thi si example of Defination List</h2>
<dl>
<td>HTML</dt>
<dd>This stands for Hyper Texr Markup Language</dd>
<td>HTTP</td>
<dd>This stands for Hyper Text Transfer Protocol</dd>
<td>JavaScript</td>
<dd>Is a Scripting Language</dd>
<td>Java</td>
<dd>Is a programming alnguage and platform</dd>
</dl>
</body>
</html>
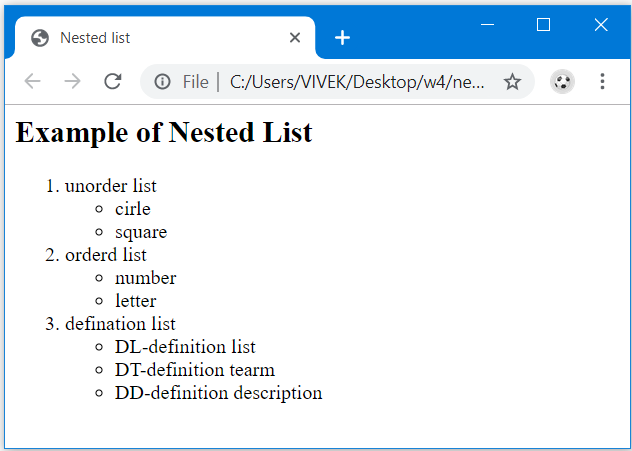
4. Nested HTML List :-
Nested List का मतलब होता है, एक List के अंदर अन्य List बनाना. सरल सब्दो में कहे हो आप एक UL में OL Define कर सकते है. और एक OL में UL Define की जा सकती है,
ऊपर दिए गए उद्धरण को देख कर आप समझ ही गए होंगे की एक Nested List कैसे बनाई जाती है. आपने ध्यान दिया होगा की एक List Item को Open करके ऊपर अंदर दूसरी List को Define किया गया है. फिर उस List Item को बंद किया गया है. HTML में इसी तरह ही Nested Lists को बनाया जाता है!
Nested List का मतलब होता है, एक List के अंदर अन्य List बनाना. सरल सब्दो में कहे हो आप एक UL में OL Define कर सकते है. और एक OL में UL Define की जा सकती है,
ऊपर दिए गए उद्धरण को देख कर आप समझ ही गए होंगे की एक Nested List कैसे बनाई जाती है. आपने ध्यान दिया होगा की एक List Item को Open करके ऊपर अंदर दूसरी List को Define किया गया है. फिर उस List Item को बंद किया गया है. HTML में इसी तरह ही Nested Lists को बनाया जाता है!
<html>
<head>
<title>Nested list</title>
</head>
<body>
<h2>Example of Nested List</h2>
<ol>
<li>unorder list
<ul>
<li>cirle</li>
<li>square</li></ul>
</li>
<li>orderd list</li>
<ul>
<li>number</li>
<li>letter</li>
</ul>
<li>defination list</li>
<ul>
<li>DL-definition list</li>
<li>DT-definition tearm</li>
<li>DD-definition description</li>
</ul>
</ol>
</body>
</html>






Comments